Як налаштувати кнопки на сайті?
Ви можете додати на свій сайт кнопки для переходу у ваші профілі соцмереж, месенджери, різні елементи тексту, відео, зображення, картки товару, форми для реєстрації і багато іншого.
Для цього переходите в налаштування сторінки та обираєте потрібні вам кнопки з блоків "Socials" - кнопки соцмереж, "Elements" - елементи зображення, мапа, таймер, текст і т.д. та "Commerce" - магазин, донати, квізи, форми.
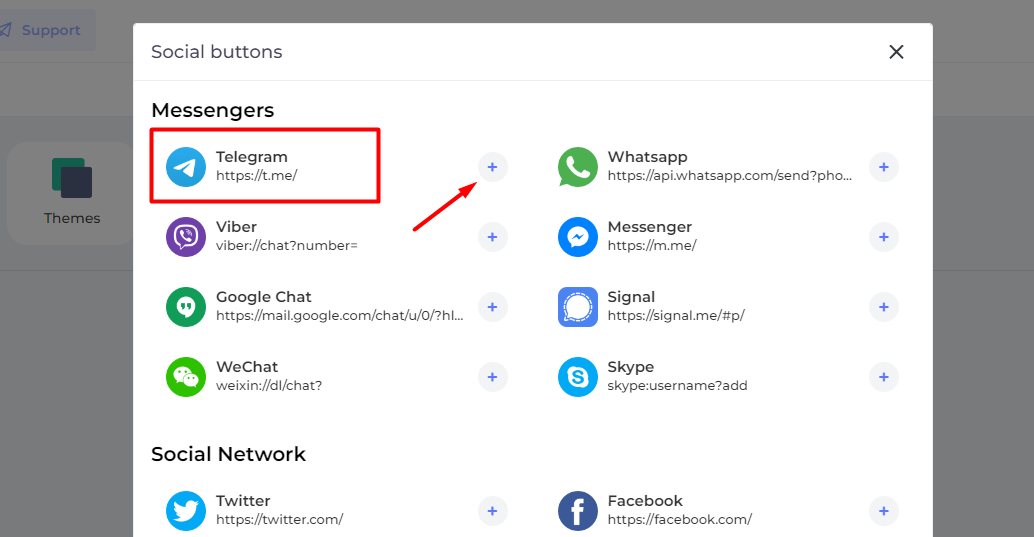
Для початку розглянемо як додати кнопку соцмереж чи месенджеру.
Ви в потрібному блоці обираєте кнопку, яку бажаєте додати на сайт та додаєте її.

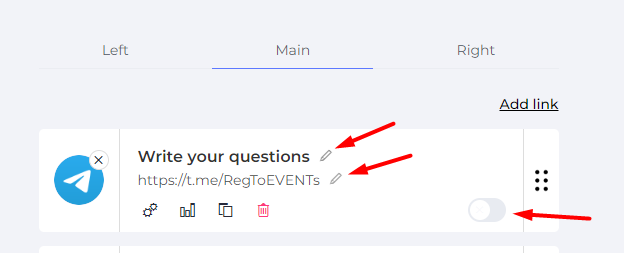
Далі можна відредагувати її назву – як вона буде відображатись на сайті, та адресу, куди буде вести ця кнопка. Редагуєте її прямо тут натиснувши на олівець
Повзунок внизу справа робить цю кнопку активною або неактивною на вашому сайті.

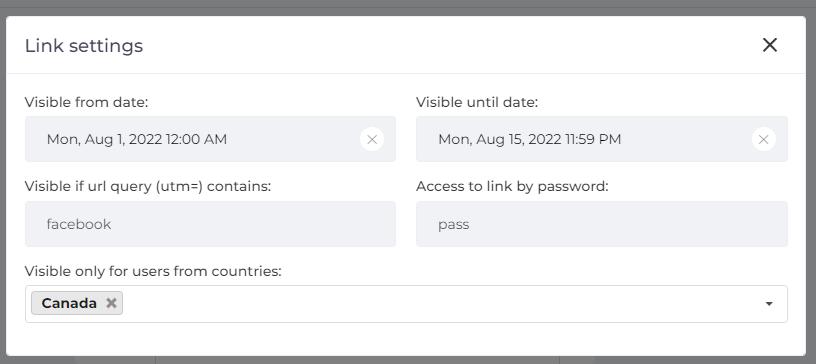
Переходимо в основні налаштування кнопки.
Для цього натискаєте на коліщатка зліва внизу.
(Visible from date / Visible until date)
Ви можете налаштувати дати, в які цю кнопку показувати. Наприклад, у вас акція і вам потрібно збирати реєстрації з 1 по 15 число місяця, але, розмістити її завчасно, щоб вона з’явилась в потрібний вам день та перестала показуватись коли це буде не потрібно і ви не забули її відключити.
(Visible if url query (utm=) contains)
Можна показувати кнопку лише тим відвідувачам, які перейшли на сайт по посилання з певною utm міткою . Наприклад, показувати лише тим хто перейшов з конкретного анонсу, реклами чи форуму і посилання в анонсі включає конкретну мітку, що вказує на це)
(Access to link by password)
Можна додати на кнопку пароль. Наприклад ви розмістили кнопку якогось свого месенджеру, чи закритого каналу, але бажаєте спілкуватись лише з тими хто заповнив форму реєстрації. Тому людина заповнює форму ви отримуєте її дані і потім надсилаєте пароль для переходу по кнопці. Користувач натискає на кнопку, вводить пароль і вже потім його переадресовую в той самий чат.
(Visible only for users from countries)
Можна показувати кнопку в залежності від ГЕО користувача. Наприклад, показувати кнопку лише користувачам, які зайшли на ваш сайт з Канади.

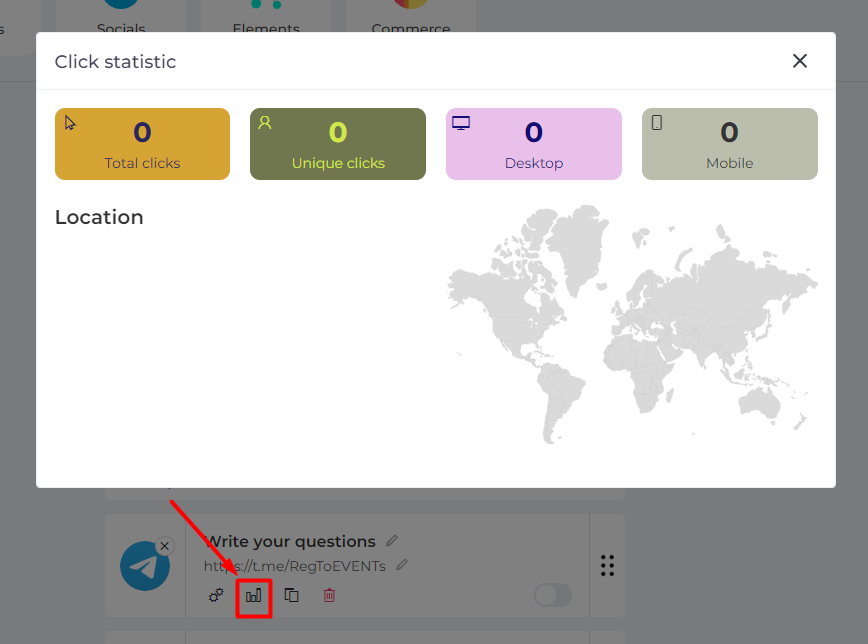
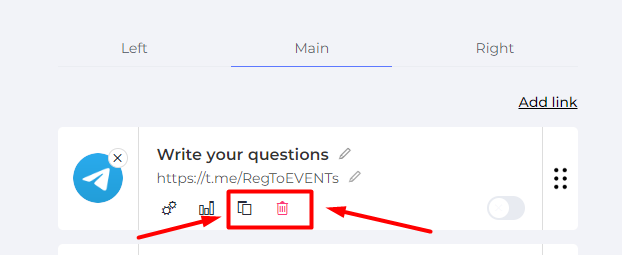
Ви зможете аналізувати статистику переходів по кнопці, та різні параметри користувачів, які натиснули по ній

Кнопку можна скопіювати, видалити або ввімкнути/вимкнути для показу

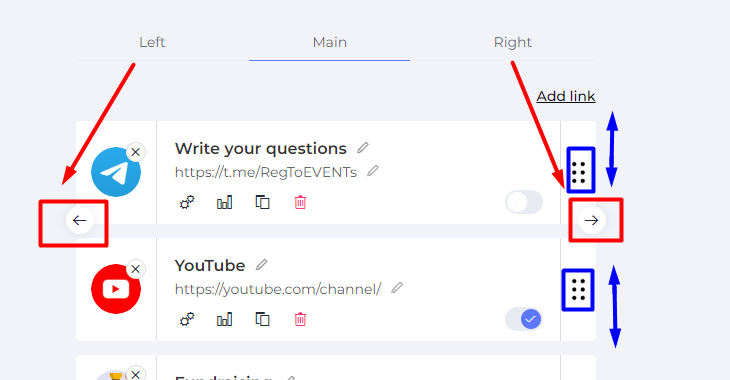
Затиснувши кнопку миші та потягнувши за правий бік ви можете переміщувати кнопку вверх/вниз в тому порядку, в якому вам буде зручно не залежно від того в якому порядку ви їх додавали. Або ж перемістити її на лівий чи правий екран натиснувши на стрілки що з’являються при наведенні курсора миші на кнопку

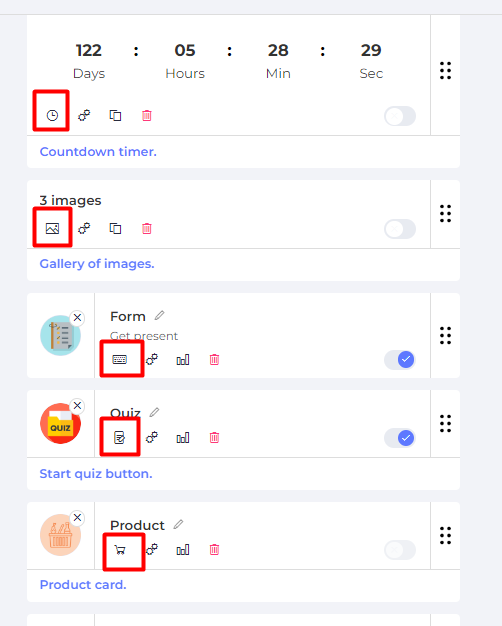
У спеціальних кнопок є свої окремі додаткові налаштування. У таймера – час, у форми – поля форми реєстрації, в магазину – товари, в галереї – вибір картинок і т.д.

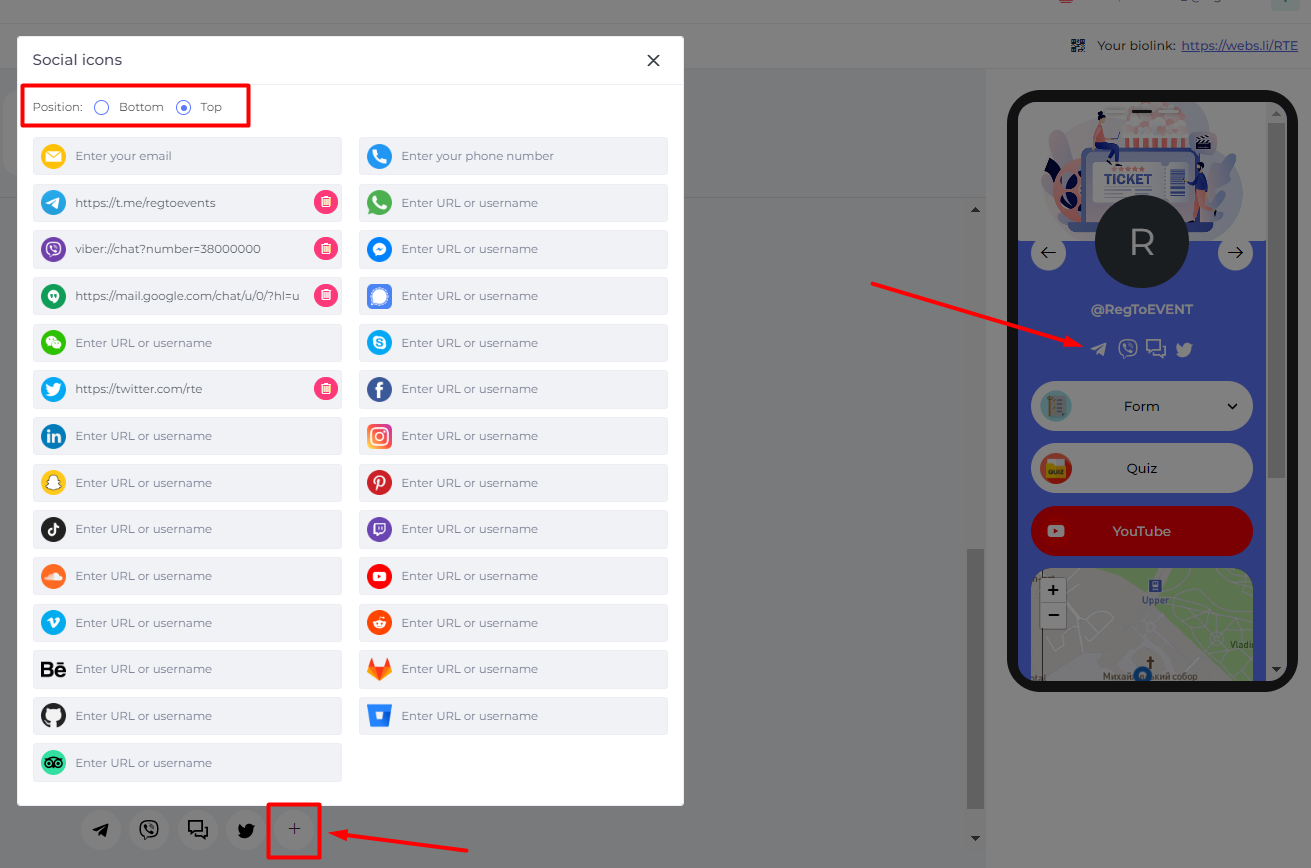
Якщо замість кнопок ви вирішили додати ікноки соцмереж, то додаєте та налаштовуєте їх, ви прямо тут же в списку. Які будуть відредаговані – такі і з’являться на вашому сайті. У таких іконок змінюється лише місце відображення: знизу чи зверху вашої сторінки, але ніяких додаткових налаштувань, на жаль, зробити не можна. Переглянути статистику переходів по ним – також

Детальні налаштування по кожному елементу ви знайдете в наступних розділах